レスポンシブ メニュー 多階層 325305-レスポンシブ メニュー 多階層 css
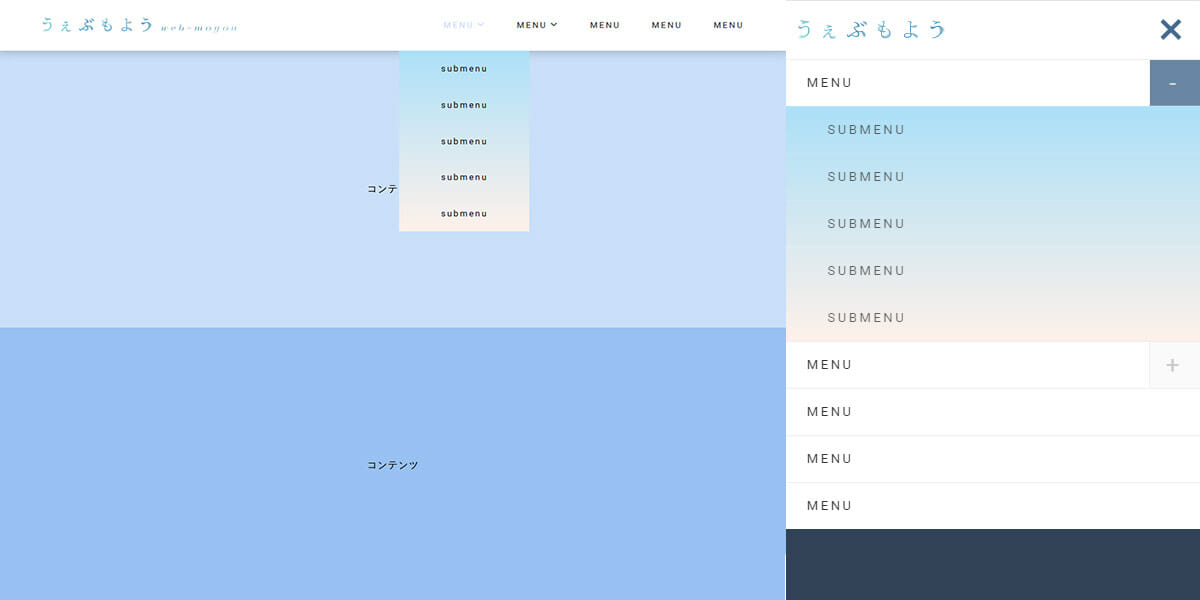
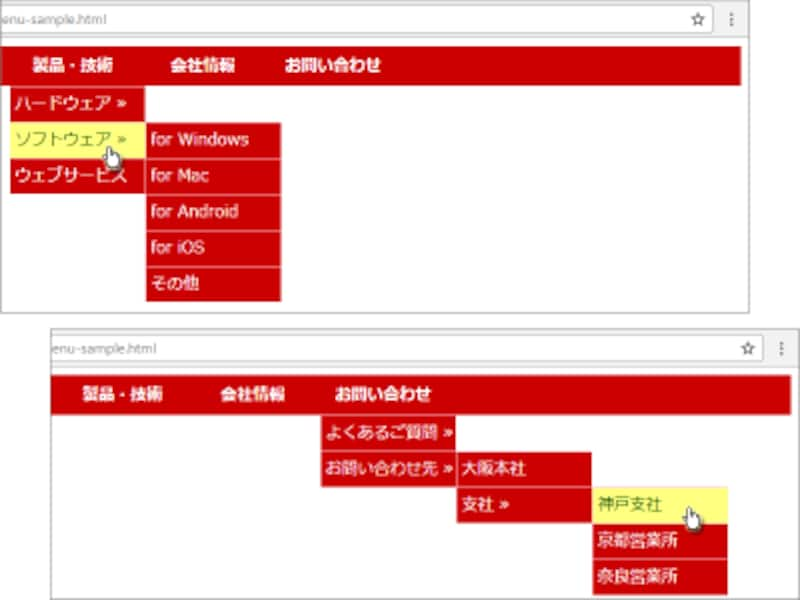
自分好みのレスポンシブの多階層メニューをつくる!meanmenujsをカスタマイズ+css 17年12月12日 18年8月16日 css;レスポンシブ対応メニュー用jQueryプラグイン「meanmenujs」 jQuery 投稿日 14年6月12日 by mororeco ウィンドウサイズが小さい場合に、自動的にナビゲーションを変形させてくれるjQueryプラグイン「 meanmenujs 」のご紹介です。コメントにてリクエストがあったので、3階層のドロップダウンナビゲーションメニューのコードを用意しました。 ドロップダウンの作り方 階層無し 2階層 3階層 グリーン左揃い3階層メニュー(テーマ「Minimal Green」利用者向け ピンク等幅3階層メニュー ユーザビリティを考えると

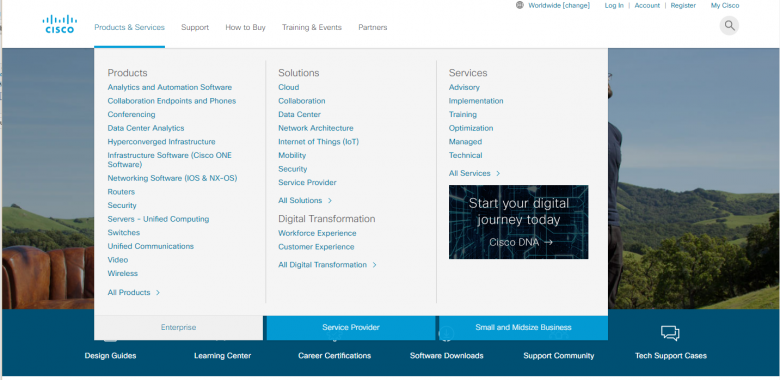
最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス
レスポンシブ メニュー 多階層 css
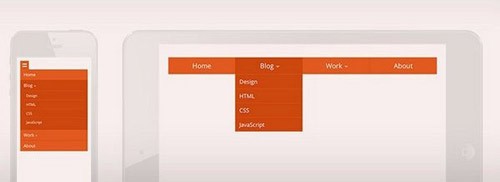
レスポンシブ メニュー 多階層 css-多階層に対応しています。 slimMenu Navigataurcss CSSで作られたレスポンシブ対応メニュー DEMO Navigataurcss Pushy こちらも最初からメニューバーのみが表示されていて、メニューボタンを押すと、左からメニューがスルリと現れます。 Pushy Responsive Mobile Menuレスポンシブサイトやスマホサイトでは、 ドロワーメニュー (スマホメニュー、ハンバーガーメニューとも呼ばれる)を必ずと言っていい程実装しますよね。 jQueryのプラグインも豊富で、簡単に設定できますが、ブラウザの対応状況やバージョンによって不具合が発生したりと何かと面倒な



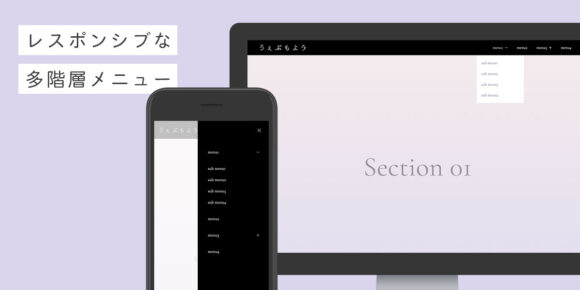
簡単に多階層レスポンシブメニューを実装できるjquery Meanmenu Js うぇぶもよう
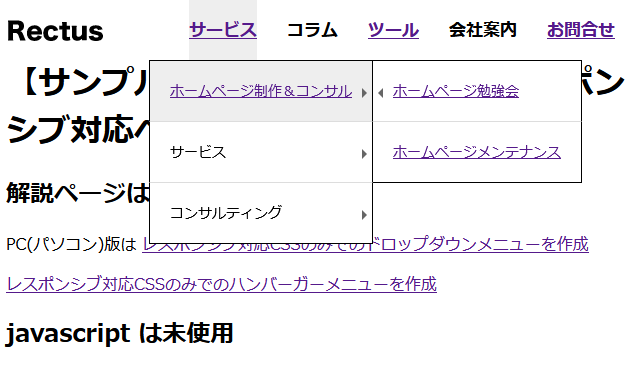
この記事に対して3件のコメントがあります。コメントは「 スマホでも多階層のメニューが作れるレスポンシブなjQueryプラグイン「slimMenu」 13年07月29日 jQuery slimMenu A lightweight responsive and multilevel navigation menu plugin スマホでも多階層のメニューが作れるレスポンシブなjQueryプラグ」、「jQueryウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめレスポンシブなんて無かった時代が懐かしい ゜(ノД`)゜。 今回はカオスにならない方法で ドロップダウンメニュー を実装する方法をご紹介します。 至ってシンプルです サブメニューのアコーディオン? 大丈夫、別の機能は切り離して考え
メニューバーもシンプルで2階層まで表示可能です。 レスポンシブ対応でスマホでもメニューバーを2階層まで表示 が簡単にできるのでおすすめです。 基本的な設定手順は2つのstepで簡単に設置可能です。上のリンク先で ①フッターにコピペする。ここではこのハンバーガーメニューの css のみでの作り方を紹介する. つまり,javascript (jQuery も当然含む) を使わずに実装する方法をサンプルコード付きで掲載する. javascript を使わない css のみのレスポンシブな多階層ハンバーガーメニューの作り方全部無料!レスポンシブwebデザイン制作を驀進させるレスポンシブ対応テンプレート121 13年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン 記事を読む
この記事に対して3件のコメントがあります。コメントは「 スマホでも多階層のメニューが作れるレスポンシブなjQueryプラグイン「slimMenu」 13年07月29日 jQuery slimMenu A lightweight responsive and multilevel navigation menu plugin スマホでも多階層のメニューが作れるレスポンシブなjQueryプラグ」、「jQueryナビゲーションにホバーすると、下層のナビゲーションが出てくる、いわゆるドロップダウンメニューを作ってみました。 調子に乗ってレスポンシブで、スマホのときはアコーディオンメニューにしようとか考えて、結構苦労しました・・・。 デモはこちらから demo 以下、コードです。ウィンドウ幅が一定の幅になるとハンバーガーメニューになり、クリックするとフルスクリーンで表示するレスポンシブなメニューを作成しました。 ハンバーガーメニューのエフェクトはNx World様のコードをお借りしています。 サ



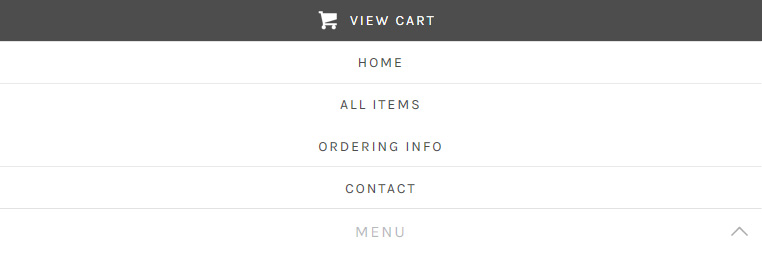
モバイルサイトのサブナビゲーション U Site



まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ
元のhtmlをあまり複雑に触らずにPC表示とスマホ表示で切り替わる レスポンシブメニューが実装できたらどんなに楽なんだろう~と思っていたときに 見つけたのがこれから紹介する「meanmenujs」です。 meanmenコメントにてリクエストがあったので、3階層のドロップダウンナビゲーションメニューのコードを用意しました。 ドロップダウンの作り方 階層無し 2階層 3階層 グリーン左揃い3階層メニュー(テーマ「Minimal Green」利用者向け ピンク等幅3階層メニュー ユーザビリティを考えるとスマホ デザイン・UI 1801 まとめレスポンシブデザインで使えるメニュー3選+1 前回は「ハンバーガーメニュー」について紹介させていただきました。 今回はハンバーガーメニューだけではない、レスポンシブデザインでも使えて、変換ツール系でも利用できる、jQueryメニューをいくつ



モバイルサイトのサブナビゲーション U Site



簡単に多階層レスポンシブメニューを実装できるjquery Meanmenu Js うぇぶもよう
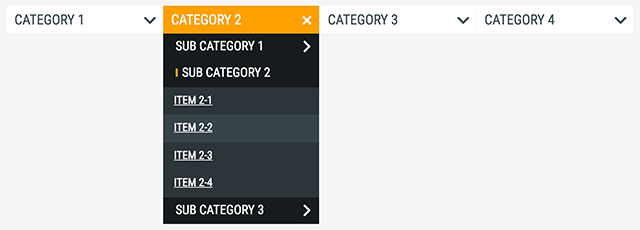
多階層(マルチレベル)対応のドロップダウンメニューの作り方をチュートリアルで解説する。 レスポンシブにも対応したドロップダウン FlexNavレスポンシブ対応cssのみでの多階層ドロップダウンメニューを作成 最終更新日 21年03月04日 公開日 19年2月27日 19年02月 目次レスポンシブ対応のメニューを手軽に作成できる プラグイン で、開くとプルダウン方式でメニューが表示されます。 一般的なスマートフォン用の Webサイト 制作では、スマートフォン用にコードを書く必要がありますが、この プラグイン を使えば既存の



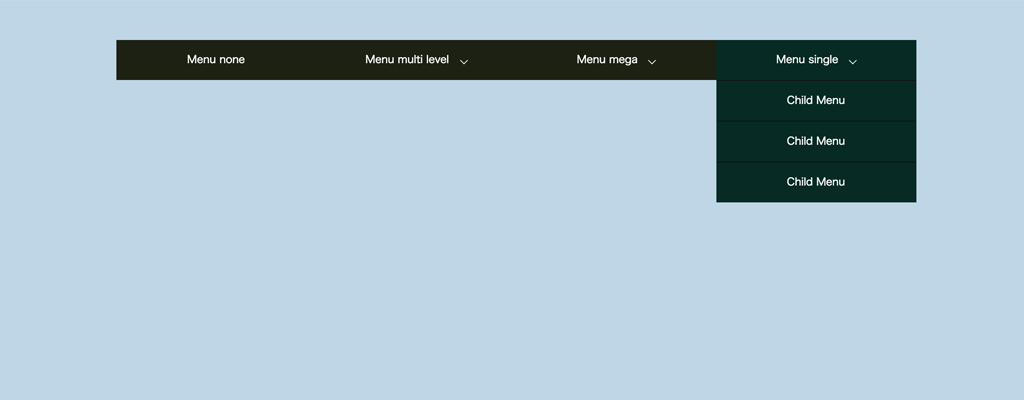
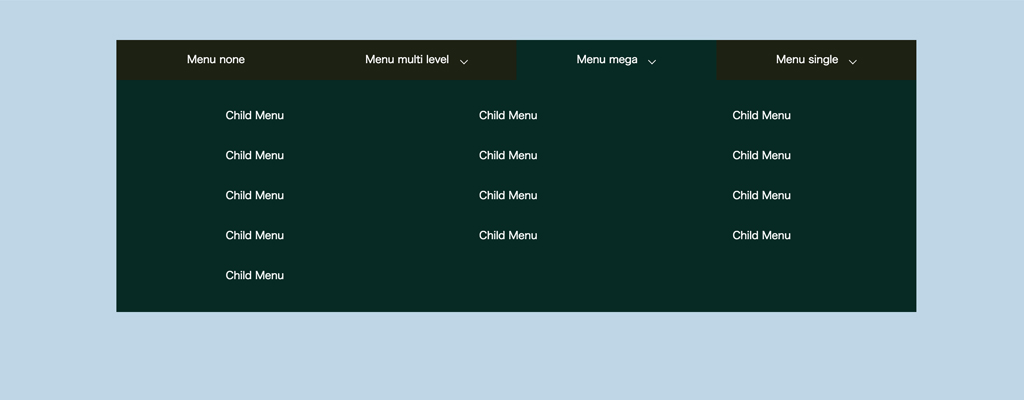
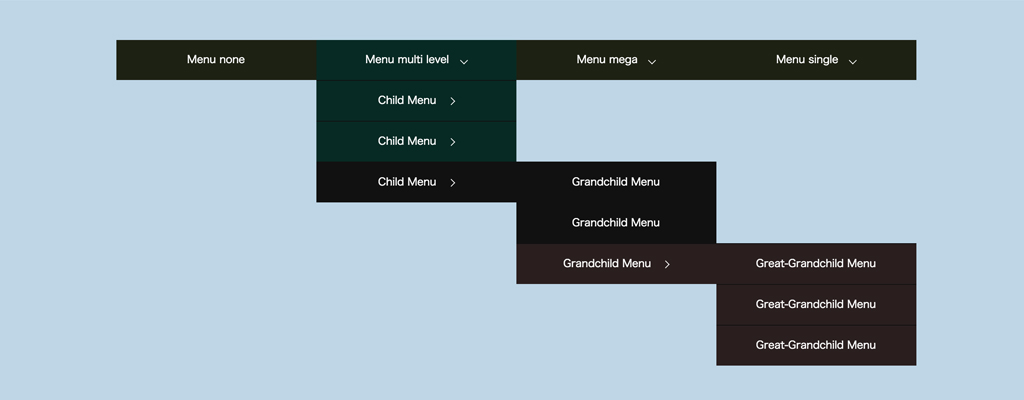
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog


スマホでも多階層のメニューが作れるレスポンシブなjqueryプラグイン Slimmenu Phpspot開発日誌



メガメニュー レスポンシブ



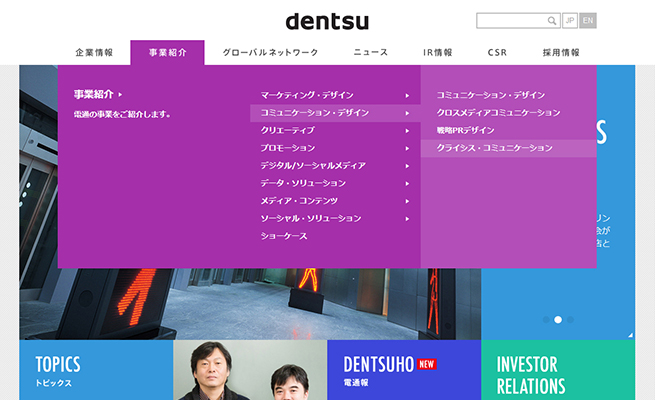
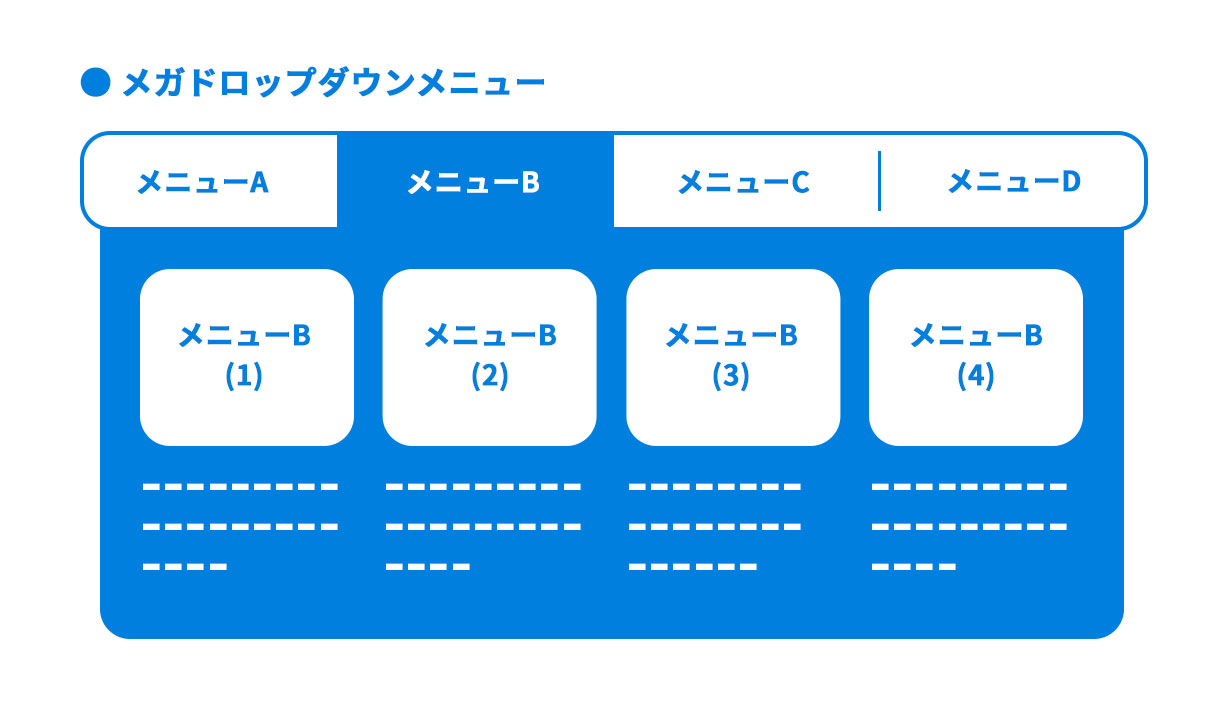
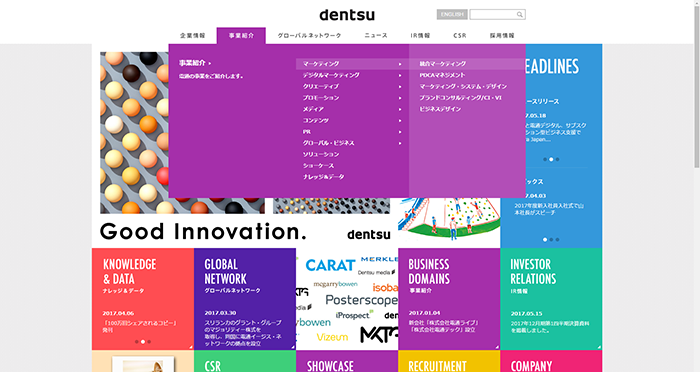
流行はファットフッターからメガメニューへ 株式会社ぺいじず


Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life



レスポンシブwebデザイン対応のメニューが作れるチュートリアル17 ソースファイル付き Co Jin


レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel



レスポンシブwebデザイン対応のメニューが作れるチュートリアル17 ソースファイル付き Co Jin



レスポンシブwebデザイン対応のメニューが作れるチュートリアル17 ソースファイル付き Co Jin



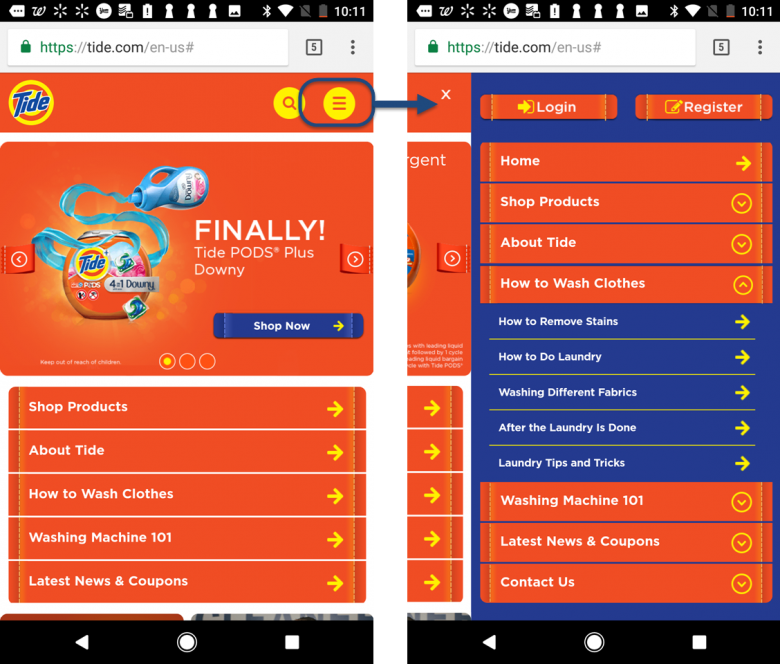
一般的なスマホ用メニューを実装する Naeco Jp



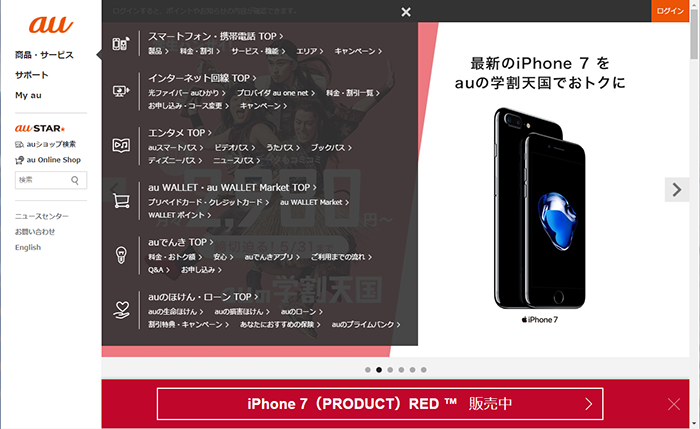
タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事


マルチカラムなドロップダウンメニューが実装できるjqueryプラグイン Sooperfish Phpspot開発日誌



レスポンシブwebデザイン対応のメニューが作れるチュートリアル17 ソースファイル付き Co Jin



ハンバーガーボタンを簡単に設置 Drawer Jsを使って初心者でもクオリティの高いメニューを導入しよう Misallychan Com


スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive



一般的なスマホ用メニューを実装する Naeco Jp



すごく役立った サイト制作でさりげなく使われているcssテクニックまとめ コムテブログ



うぇぶもよう



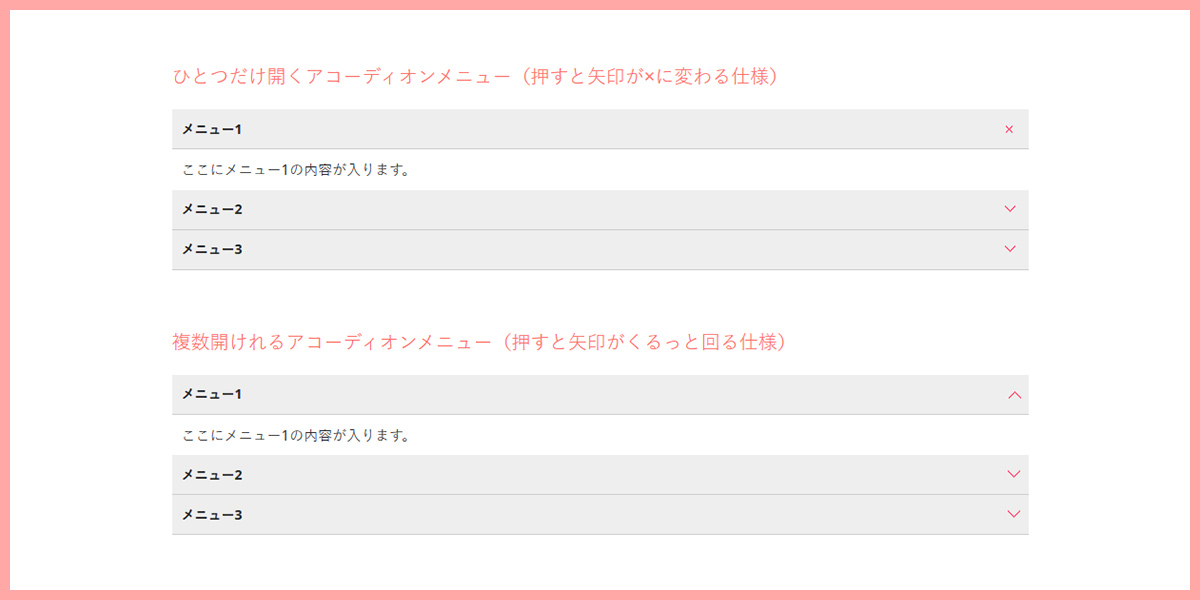
初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab



Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday


Q Tbn And9gcqy8batvgobwm E 6ro8l8t Fts Oilpb Z28dvv7 90cg3two5 Usqp Cau



最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス



スマホに使える 2階層対応レスポンシブメニュー Minimal Green



Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス


Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life



Movabletype用無料レスポンシブテーマ 荒川のweb 株式会社荒川印刷



最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス


スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive



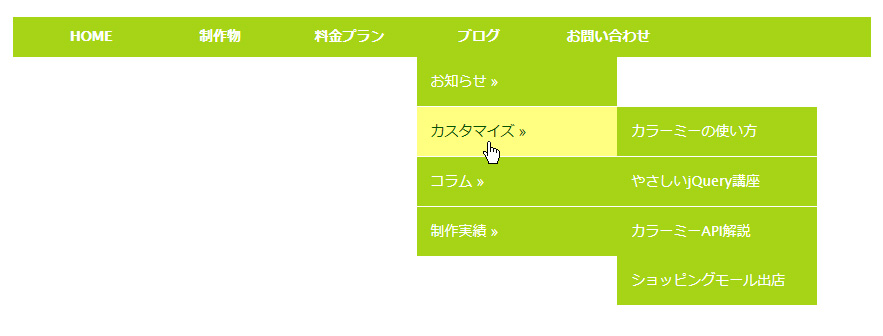
多階層ドロップダウンメニュー Naeco Jp



どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ



すごく役立った サイト制作でさりげなく使われているcssテクニックまとめ コムテブログ



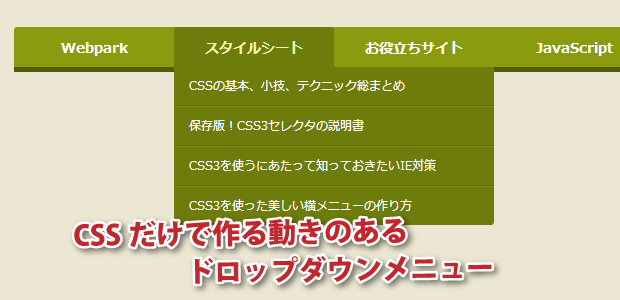
Cssだけで作る動きのあるドロップダウンメニュー Webpark



レスポンシブなドロップダウンメニューをつくる Notes By Sharesl



最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス



ハンバーガーメニュー Css デザイン



レスポンシブ対応 Cssのみでの多階層ドロップダウンメニューを作成 株式会社レクタス


スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive



レスポンシブwebデザイン対応のメニューが作れるチュートリアル17 ソースファイル付き Co Jin



多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green



Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green



最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス



どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ



Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts



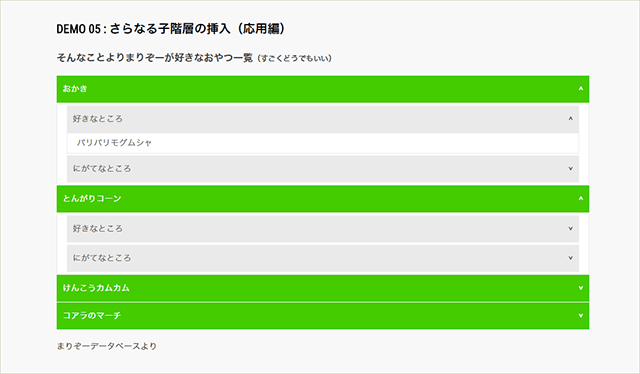
スマホに使える 3階層のアコーディオンメニューを作りました Web Design Cafe



自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう


スマホやpcで多階層メニューを実装できるレスポンシブ対応のjqueryプラグイン Slimmenu Bl6 Jp



スマホに使える 2階層対応レスポンシブメニュー Minimal Green



レスポンシブwebデザイン用ナビゲーション メニューのベストパターン16 Co Jin



アコーディオンメニューを実装する うぇぶもよう


多階層のレスポンシブなアコーディオンメニュー実装デモ Phpspot開発日誌


簡単 Bootstrap作るドロップダウン式メガメニュー レスポンシブ対応 Kishiken Com


Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog



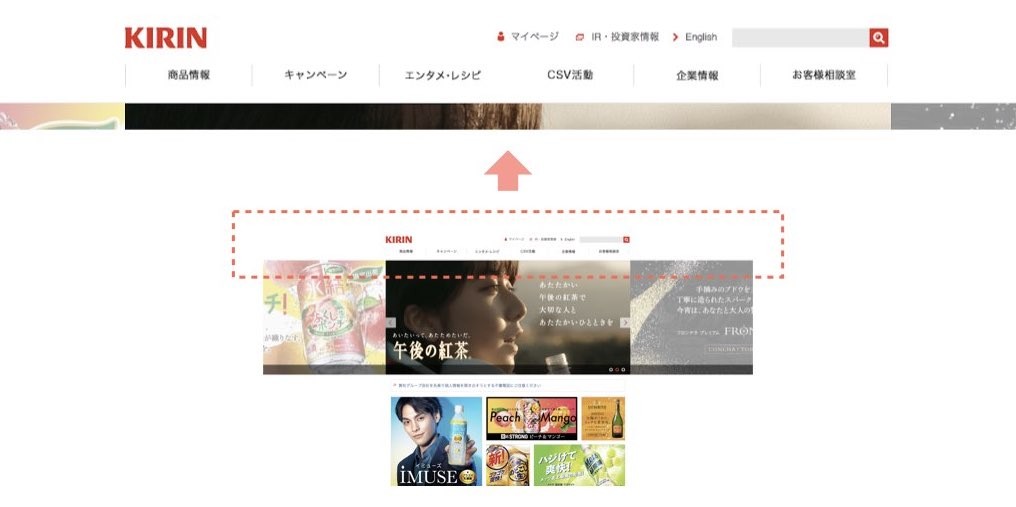
はてなブログ スマホで変化 メニューバーのレスポンシブカスタマイズ ハンバーガーメニュー うしごや さとり男子の考察牧場



最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス



レスポンシブで多階層に対応したドロップダウンメニュー Stellarnav Js Bl6 Jp



自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう



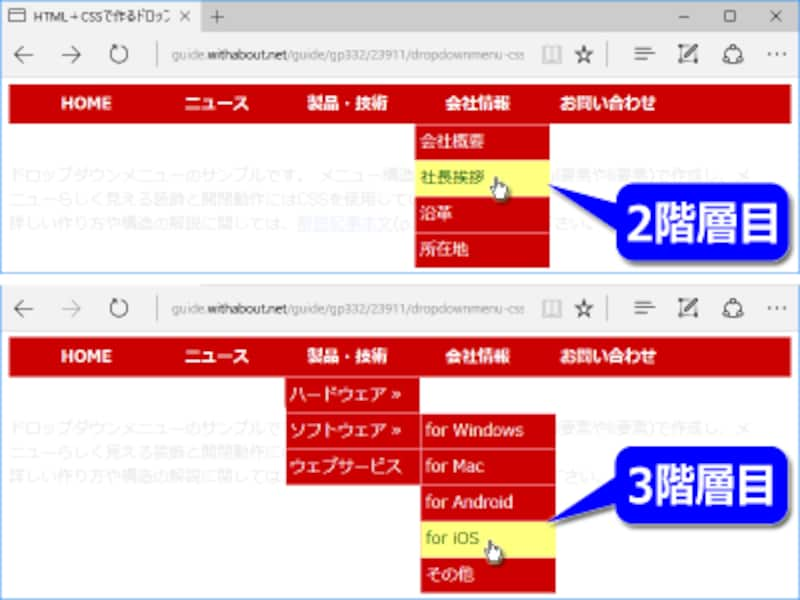
2 4 簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About



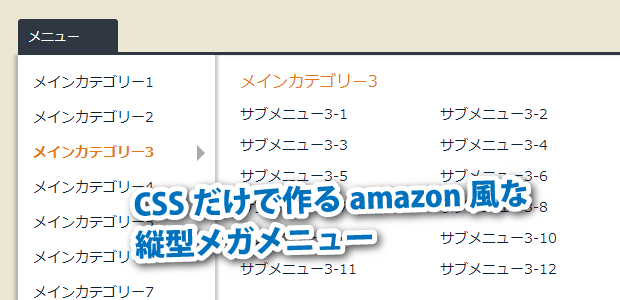
Cssだけで作る 多階層 なドロップダウンメニュー 作る 階層 なか


Jqueryプラグイン サンプル メニュー系 Skuare Net


Q Tbn And9gcqqj Wwjkvndgfidgphk6toac Vkzrvjc Gbjdcnkzcua08puce Usqp Cau



ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ


多階層のスマホサイトメニューを実装できる Multi Level Push Menu Phpspot開発日誌



Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 2 2



スマホに使える 2階層対応レスポンシブメニュー Minimal Green



メニュータグ一覧 Webpark



知っておくと効率的 コーポレートサイト制作が捗るjquery プラグインや使い方まとめ コムテブログ



Css Webdesignday



18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン



流行はファットフッターからメガメニューへ 株式会社ぺいじず



Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog


スマホやpcで多階層メニューを実装できるレスポンシブ対応のjqueryプラグイン Slimmenu Bl6 Jp



Css Webdesignday


スマホ向けサイトで多階層メニューを実現するjquery Slimmenu



メガメニュー レスポンシブ Jquery


Jqueryプラグイン サンプル メニュー系 Skuare Net


Jquery Css3で固定ナビゲーション レスポンシブでハンバーガーメニューに切り替える Webopixel


Q Tbn And9gcs6nsitfv Q3vzxwyb7fakm Idqxshdsroljv1yqv2wf9d 9 Rz Usqp Cau



Jqueryで一歩先を行くハンバーガーメニューを実装する方法 Sonicmoov Lab



Jqueryで一歩先を行くハンバーガーメニューを実装する方法 Sonicmoov Lab



メニュータグ一覧 Webpark



Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday



レスポンシブwebデザイン対応のメニューが作れるチュートリアル17 ソースファイル付き Co Jin



Css Webdesignday



知っておくと効率的 コーポレートサイト制作が捗るjquery プラグインや使い方まとめ コムテブログ



Bootstrapでレスポンシブナビゲーションメニューを作る方法



メニュータグ一覧 Webpark



まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ



静的htmlでもwordpressのカスタムメニューでも使える多階層のレスポンシブなグローバルメニューをつくる うぇぶもよう


スマホ向けサイトで多階層メニューを実現するjquery Slimmenu



多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green



レスポンシブ対応で多階層なドロップダウンメニューを実装できる Dropdownmenu Bl6 Jp



Backyard 多階層のアコーディオンパネル



メガメニュー レスポンシブ Jquery



Sk6gqspiarx92m



10 10 ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



流行はファットフッターからメガメニューへ 株式会社ぺいじず


コメント
コメントを投稿